Just wondering what is favicon all about and how to add it? In this post, we will clear you with what is favicon and how would you add it to your WordPress website? Favicon can also be called a site icon. It is actually a small image that exactly appears next to your website title on your web browser. By adding a favicon to your website, it helps the user to easily switch to your website identifying that it’s you.
With this, you can increase your company brand recognition among frequent users. It also gives the best user experience. While searching for a content many users usually used to have many tabs opened on your browser. If they open many browser tabs there are chances that your website name may be hidden and people might leave your website without even looking at the content.
But by inserting favicon, users will be able to understand your website just by looking at that tiny image. The favicon may be your websites logo or an image that represents that the website belongs to this particular company or individual. The favicon will increase your brand name and brings trust towards people. In this post, we will have a quick discussion about what is favicon and how to add a favicon to WordPress.
What is Favicon?
Favicon is actually a small image typically a graphic that should be 16*16 pixels square. It should be saved as favicon.ico in the root directory. You will be able to use favicon with any WordPress blog on a web server that lets you access to the root directories. With the release of WordPress 5.0.3, it is extremely easy to add a favicon to your WordPress website.
So almost all the WordPress users have added their favicon to their website. You can also call it as a site icon or favicon. Its main goal is to help users easily identify your website. It will be displayed in your web browser next to the web address. By looking at the icon often users will be familiar with your website and they will recognize that’s you as soon they see the icon rather than domain name.
Plan the Favicon Design
Favicon design is very important because it actually portraits your website. In that case, it should definitely be a professional and attractive once, so that it will be easily registered on the user’s mind. The first and foremost step is that you should decide whether to use a new image icon or your website logo.
If you go for your website logo it is well and good, but in case if you plan to design a new one, it should exactly match your business or website. If you are designing it make sure you incorporate with your brand colors, fonts etc. Always keep in mind the design should be very neat, simple and attractive that visually represents your brand.
Note: Most image editing tool doesn’t allow you to save .ico format image. In that case, save the image as .png and later with the tools such as dynamic drive favicon tools and Faviconer.com you can convert your image into .ico format.
There are three methods to add a favicon image on your WordPress website. Here we will see one by one.
Method 1: Using WordPress Customizer
It is the fast and easiest method, and you need a 512*512 pixel image to upload it.
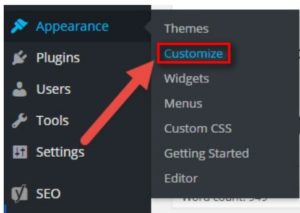
Step 1: Initially navigate to your WordPress dashboard > Appearance > Customize.

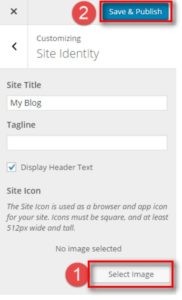
Step 2: In that select the “Site Identity” tab. Here you will find some basic options, and along with that you find a section called “Site Icon”. Under the section, you have a button “Select image”. But clicking on the button you will be able to upload your 512*512 image which will be your favicon as well as a mobile app icon. Once the image is placed click “Save and Publish” button.

Note: In case if you are using caching plugin make sure you clear your browser cache and site cache.
Method 2: Using the themes option page
In case if you don’t find an option to upload or change favicon in the WordPress customizer, then you might find the option in your theme settings. Themes come with plenty of options, with that one notable option is uploading your favicon icon.
In the themes settings page, you will find the option “upload a favicon image”. Then it is super easy to add the image. Once done click the “save” button and refresh your page to store your settings. Fortunately, if you don’t find make sure you clear the cache and search again.
Method 3: Using plugins
If you don’t find any of the above options, then the easiest method is by installing a suitable plugin to add your favicon. There are dozens of plugins available in WordPress to add a favicon image, among them the best plugins are favicon by RealFaviconGenerator, Favicon Rotator, and All in One Favicon.
All these plugins work effectively and the favicon image will appear perfectly on all the devices. For example, in this post, we will take favicon by RealFaviconGenerator plugin.
Step 1: Initially install and activate favicon by RealFaviconGenerator plugin.

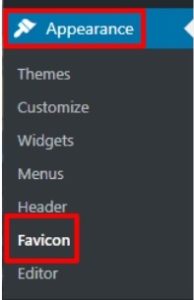
Step 2: Then move to Appearance > Favicon section in your WordPress.

Step 3: In that favicon page you will be able to upload a master image.

Step 4: Then leading to another page where you can customize favicon for different uses.


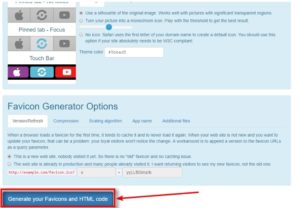
Step 5: You will even have a number of suggestions based on the version of your WordPress favicon. Or you can even entirely upload a new image to use on certain devices if your master image doesn’t suit. You will be able to see the preview of your favicon in various contexts. Once done you can click the button “Generate your favicons” to complete the process.
![]()
Step 6: In case if you want to represent a favicon with your brand well, then you need to perform certain optimization steps.
Importance of favicon for Branding
- Visually connects your brand to the people
- It is like a miniature logo, so people will able to recognize your brand easily
- If it is attractive people will be able to remember it easily
- Professional and appealing look to your website and brand
- Gives a sign of trust to your brand
- Gives a unique look that makes your website stand out from the crowd
- It gives a brand awareness
- Just by favicon people will be able to identify your website or brand
Favicon is usually icons that help users to easily identify your website. These are the basic methods to add a favicon to your WordPress website. Hope you understood about favicon and how to add a favicon to WordPress. If you have any queries or comments please feel free to comment to us. You can subscribe to us on Facebook and Twitter.
That is a nice and informative post. Most people mainly newcomers don’t have the idea of favicon
You also showed different ways of doing it